When it comes to selling products online, how you present your variations can significantly impact user experience and sales. Using WooCommerce product variations swatches allows store owners to display product options like color, size, and style in a visually appealing way, making it easier for customers to make informed choices. This article will delve into advanced swatch customization techniques for WooCommerce variation swatches, helping you enhance your online store’s aesthetic and functional appeal. We will also explore how to implement these features using plugins like those offered by Brand Extendons.
What Are WooCommerce Product Variation Swatches?
WooCommerce product variations swatches are a way to showcase different product options on your product pages using visual representations instead of traditional dropdown menus. Instead of simply listing options like “Red,” “Blue,” or “Large,” you can use color blocks, images, or even texture patterns to give customers a better sense of what they’re selecting.
Why Use Variation Swatches?
- Enhanced Visual Appeal: Swatches make your product pages more attractive, drawing customers’ attention to options available for each product.
- Improved User Experience: Visual representation of product variations makes it easier for customers to identify their preferred choice, leading to faster decision-making.
- Reduced Cart Abandonment: When customers can easily see the available options, they are less likely to feel frustrated or confused, which helps reduce cart abandonment rates.
- Increased Sales: A better user experience often translates into higher conversion rates, as customers are more likely to complete a purchase when they find the options easy to navigate.
Getting Started with WooCommerce Variation Swatches
Before diving into advanced customization techniques, it’s essential to have the basic setup in place. Here’s how to get started:
Step 1: Install WooCommerce
If you haven’t already, you’ll need to install WooCommerce on your WordPress site. Once installed, you can start adding products.
Step 2: Create Variable Products
- Add a New Product: Go to your WooCommerce dashboard, navigate to Products > Add New.
- Select Product Type: In the product data section, select “Variable product.”
- Add Attributes: Go to the “Attributes” tab to define the different options (like colors, sizes, etc.) for your product.
- Enable Variations: After adding attributes, navigate to the “Variations” tab to create combinations of those attributes.
Step 3: Install a Variation Swatches Plugin
To enhance the basic functionality, install a plugin that allows for swatch customization. Brand Extendons offers several options that can help you create advanced swatch functionality. Look for plugins that provide features such as color swatches, image swatches, and advanced layout options.
Step 4: Configure Swatch Settings
Once you have your plugin installed, navigate to its settings. This usually involves:
- Selecting Swatch Types: Choose whether to use color swatches, image swatches, or both.
- Setting Swatch Sizes: Determine the size and shape of the swatches to ensure they fit well within your product pages.
- Assigning Swatches to Attributes: Link your attributes to their corresponding swatches so they display correctly on the front end.
Advanced Swatch Customization Techniques
Now that you have your basic setup ready, let’s dive into some advanced customization techniques to make your WooCommerce variation swatches even more effective.
1. Custom Swatch Shapes
While standard round or square swatches work well, customizing the shape can add a unique flair to your product display. Consider using:
- Circular Swatches: Great for color options.
- Square Swatches: Ideal for textures or patterns.
- Custom Shapes: Unique shapes can reflect your brand identity and stand out.
2. Tooltips and Hover Effects
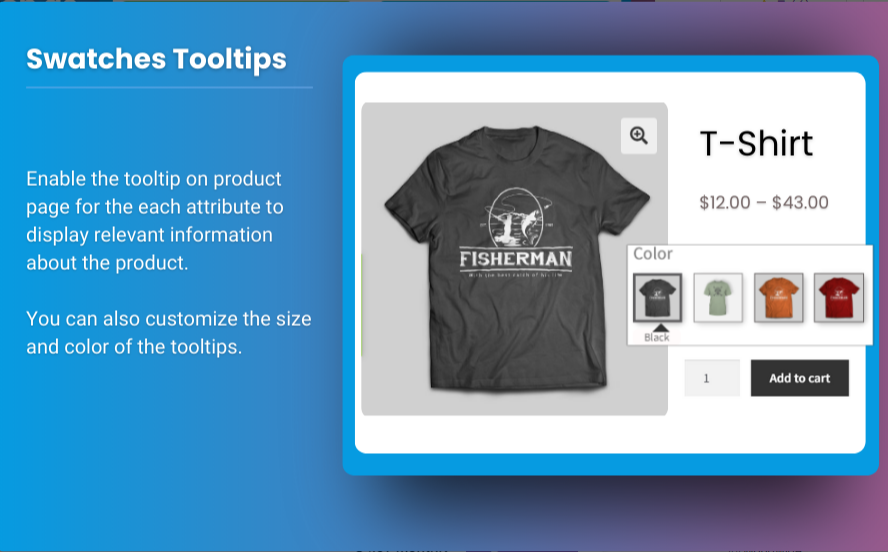
Adding tooltips or hover effects to your swatches can provide additional information, helping customers make better decisions.
- Tooltips: Display a brief description or name of the variation when a user hovers over a swatch.
- Hover Effects: Change the swatch’s border or add a shadow to create visual feedback when a customer hovers over a selection.
3. Image Swatches with Thumbnails
Using images as swatches allows customers to see exactly what they’re selecting. Thumbnails can be particularly useful for complex products with multiple patterns or designs.
- High-Quality Images: Ensure that the images are of high quality and accurately represent the product.
- Zoom Feature: Consider adding a zoom feature for swatch images, allowing users to see details up close.
4. Conditional Logic for Swatches
Implement conditional logic to show or hide certain swatches based on customer selections. For example, if a customer selects a specific color, you could dynamically adjust the available size options.
5. Swatch Size Customization
Adjust the size of your swatches to make them more visually impactful. Larger swatches can catch attention more effectively, while smaller ones can fit well into a compact design.
- Mobile Responsiveness: Ensure that swatch sizes are adjustable for mobile devices to maintain a good user experience.
6. Customized Labels for Swatches
Instead of default labels, customize the text that appears under or beside your swatches. This can help communicate the product’s uniqueness or features better.
- Use Descriptive Text: Instead of just “Red,” use “Vibrant Cherry Red” to evoke a stronger image in the customer’s mind.
7. Color Representation Accuracy
Ensure that your swatch colors accurately represent the product. Misleading colors can lead to customer dissatisfaction and increased returns.
- Color Calibration: Test how colors appear on various screens and under different lighting conditions to ensure accuracy.
Implementing Advanced Swatch Features with Brand Extendons
To make the most out of your swatch customizations, consider using the Brand Extendons suite of plugins. These tools offer advanced features that allow for extensive customization without the need for coding.
How to Use Brand Extendons for Swatch Customization
- Install the Plugin: After purchasing the plugin, install it through your WordPress dashboard.
- Access the Settings: Go to the plugin settings to explore various customization options.
- Select Swatch Features: Enable features like tooltips, custom shapes, and hover effects based on your design needs.
- Test Functionality: Ensure everything works as intended by testing the swatches on your product pages.
Also, check out the useful insight about the sticky add to cart woocommerce to enhance your store’s shopping experience!
FAQs
1. What are WooCommerce product variation swatches?
WooCommerce product variations swatches are visual representations of product options (like colors and sizes) that replace traditional dropdown menus, enhancing user experience.
2. How do I add swatches to my WooCommerce products?
You can add swatches by creating variable products in WooCommerce and using a plugin for advanced swatch features.
3. Can I customize the shape of my swatches?
Yes, many plugins, including those from Brand Extendons, allow you to customize swatch shapes for a more personalized touch.
4. What are the benefits of using image swatches?
Image swatches provide a more accurate representation of the product, helping customers visualize what they are selecting, which can lead to increased sales.
5. How can I ensure swatch colors are accurate?
To ensure accuracy, test how colors appear on various devices and lighting conditions, and adjust images if necessary.
6. What is conditional logic in swatch customization?
Conditional logic allows you to show or hide certain swatches based on previous selections, creating a more tailored shopping experience.
7. How can I improve the performance of my swatches?
Utilizing plugins like Brand Extendons can enhance the functionality and performance of your swatches, providing a seamless experience for customers.
Conclusion
Implementing advanced swatch customization for WooCommerce product variations swatches is a powerful way to enhance the user experience on your online store. By replacing traditional dropdown menus with visually appealing swatches, you can improve navigation, boost conversion rates, and ultimately increase customer satisfaction.
With the help of plugins like those from Brand Extendons, you can easily customize and implement these features, allowing your store to stand out in a competitive market. By utilizing the techniques outlined in this article, you can create an engaging shopping experience that encourages customers to explore and purchase your products.